D3.js 縦棒グラフ メモ
スケールでだいぶ苦戦した。
以下は
item 18 18 0 30 47 0 1
を読み込んで縦棒グラフの作成のメモ.
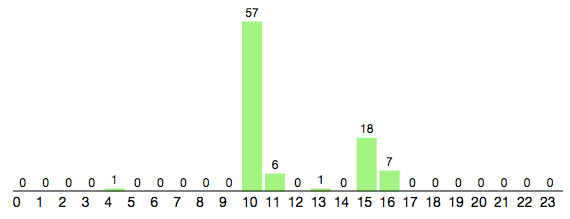
d3.csv(dirpath+"hoursA.csv", function(error, data){ // 描画サイズ var width = 550; var height = 200; // svgタグの定義 var svg = d3.select("#hoursA").append("svg") .attr("width", width) .attr("height", height) // 棒の幅 // var barWidth = 40; // データ読み込み var dataset = []; for(var i=0; i<data.length;i++){ dataset.push(data[i].item); } // スケール関数を作成 var xScale = d3.scale.linear() .domain([0,dataset.length]) // [入力の最小値,入力の最大値] .range([0,width]); // [出力の最小値, 出力の最大値] // ブラウザは下に伸びていくのでrangeに注意 var yScale = d3.scale.linear() .domain([0,Math.max.apply(null,dataset)]) // [入力の最小値,入力の最大値] .range([height,30]); // [出力の最小値, 出力の最大値] var rects = svg.selectAll("rect") .data(dataset); // パディング var paddingY = 15 // 棒の作成 rects.enter() .append("rect") .attr({ width: barWidth, height: function(d,i){ return height - yScale(d);}, x: function(d,i){ return i * (width/dataset.length);}, y: function(d,i){ return yScale(d) - paddingY;}, fill: "rgba("+0+","+255+","+0+","+0.5+")" }); // 棒の長さを数値化 rects.enter() .append("text") .attr({ class: "barNum", x: function(d,i){ return i * (width/dataset.length) + barWidth/2;}, y: function(d,i){ return yScale(d)- paddingY - 5;} }) .text(function(d,i){ return d;}); // 横軸の作成 svg.append("rect") .attr({ class: "axis_x", width: width, height: 1, x: 0, y: height - paddingY -1 }); // 横軸の数値 rects.enter() .append("text") .attr({ class: "barNume", x: function(d,i){ return i * (width/dataset.length);}, y: height }) .text(function(d,i){ return i; }); });

こんな感じになると思う